在Day19,我們見識了Gatsby強大的功能,使用官方提供的starter,快速的做出了一個部落格。
而這個部落格本身,會包含我們所需要的資料,是一個靜態的網頁,因此我們不需要為這個網頁去架設一個司服器,而是任何能放靜態網頁的地方,都能夠把他上架。
今天,我們試著把它給上到Github Page上。
在Day19,我們已經用了npm run dev看到了我們完成的部落格網站,確認沒問題後,在command line執行npm run build對專案進行靜態頁面建構。
每當我們的靜態資料發生更動時(例如新增文章或修改文章),我們都必須重新build,不然頁面本身的內容不會發生變化,雖然有其麻煩之處,但取而代之的便是網頁的速度以及建置的方便性。(不過透過Contentful的webhook可以做到資料變動時自動觸發重新佈署的功能,所以是個有辦法解決的問題)
建置完成後,在public內便會有你建置完成的整個專案。
接著,在github創建一個新的repository。
在將專案推上github前,打開package.json修改homepage屬性的值。
package.json
"homepage": "https://github.com/{username}/{repository name}",
和修改
gatsby-config.js
module.exports = {
siteMetadata: {
title: 'Gatsby Contentful starter',
},
pathPrefix: '/{repository name}',
...
gh-pages這個工具來對專案進行部屬的,這個starter內已經有內建這個套件了,但若是沒有一般則須自行安裝。command line
npm install --save gh-pages
在command line中執行git remote set-url origin git@github.com:{username}/{repository name}.git
執行npm run deploy,將專案部屬至github上。完成後,可以在儲存庫頁面上看到一個名為gh-pages的分支
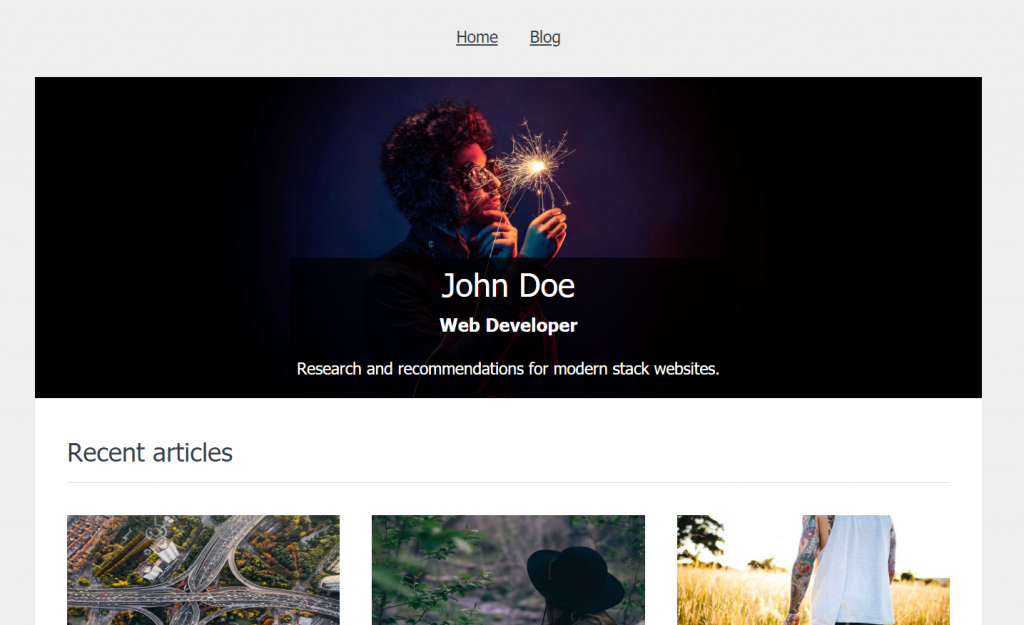
在瀏覽器開啟https://{username}.github.io/{repository}/ ,便可以看到部屬完成的網頁。

npm run deploy,gatsby便會重新的抓取更新資料,並建置靜態頁面後,重新上傳了。現在,你有了一個部落格,以及一個容易管理的後台,然而,我們卻是在不知道其運作原理的情況下完成這件事的。如果是簡單的需求倒沒問題,但要客製化時,不懂原理的情況下,可能就容易遇到問題。
因此,接下來的章節,我們就是著從一個空的Gatsby專案開始,一步步地做出我們想要的功能,並試著了解其運作原理吧
本文參考contentful給的示範文件: https://www.contentful.com/r/knowledgebase/gatsbyjs-and-contentful-in-five-minutes/
